السلام عليكم ورحمة الله تعالى وبركاته
أسعد الله أوقاتكم بكل خير أحبابي في الله وأهلا ومرحبا مجددا على مدونتكم محمد الافندي
في تدوينة اليوم سنتعرف على كيفية تنسيق التعداد الرقمي داخل التدوينة بــ 4 أشكال إحترافية بخطوات بسيطة
التعداد الرقمي الإفترادي يكون شكله بسيط ولا ييثير إنتباه الزوار لكن عند تنسيقه سيصبح أكثر إحترافية ويزيد من جمالية مدونتك ويجذب أعين الزائر مما يجعله يتفاعل مع محتوى مدونتك
التعداد الرقمي الإفترادي يكون شكله بسيط ولا ييثير إنتباه الزوار لكن عند تنسيقه سيصبح أكثر إحترافية ويزيد من جمالية مدونتك ويجذب أعين الزائر مما يجعله يتفاعل مع محتوى مدونتك
لمشاهدة عرض توضيحي
- تنسيق التعداد الرقمي فى بلوجر بــ 4 أشكال احترافية
- تنسيق التعداد الرقمي فى بلوجر بــ 4 أشكال احترافية
- تنسيق التعداد الرقمي فى بلوجر بــ 4 أشكال احترافية
- تنسيق التعداد الرقمي فى بلوجر بــ 4 أشكال احترافية
- تنسيق التعداد الرقمي فى بلوجر بــ 4 أشكال احترافية
خطوات تنسيق التعداد الرقمى فى مدونتك
تابع معي ...
أولا - توجه الى لوحة تحكم مدونتك من هنا
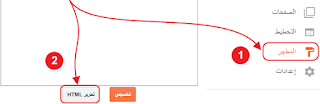
2 - قالب (المظهر) >> تحرير Html >>
3 - إبحث عن الوسم التالي بالضغط على Ctrl + F
]]></b:skin>
6 - أضف فوقه الشكل الذي يناسبك من أكواد Css التالية
الشكل الأول
الشكل الأول
كود Css
/* CSS PostStyle by elafndey*/ .post ul{list-style:inherit}.post ol{counter-reset:li; list-style: none;*list-style: decimal;margin-top:6px;padding-left:0} .post ol li{position:relative;margin:0 0 8px 15px !important;padding:4px 30px 8px 5px !important;list-style:none; *list-style: decimal;background: rgba(245, 245, 245, 1); /* background color of each element */ border:1px solid #EBEBEB;text-indent:14px;} .post ol li:before{content: counter(li); counter-increment: li; position: absolute; right: 5px; width: 20px; margin: 0 0 10px 0; padding: 4px !important; color: #fff; background: #446FAA; text-indent: 6px; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.1),inset 0 0 10px rgba(0,0,0,.35),inset 0 0 0 1px rgba(0,0,0,.1); -moz-box-shadow: 0 1px 1px rgba(0,0,0,.0.1),inset 0 0 10px rgba(0,0,0,.35),inset 0 0 0 1px rgba(0,0,0,.1); box-shadow: 0 1px 1px rgba(0,0,0,0.1),inset 0 0 10px rgba(0,0,0,.35),inset 0 0 0 1px rgba(0,0,0,.1); border-radius: 2px;} .post ol li:after{content: ''; border: 10px solid transparent; border-left-color: #446FAA; float: left; margin-top: 3px;} .post ol li:hover:after {margin-left: 5px;border-left-color: #446FAA;transition: all 0.3s ease-out;}الشكل الثاني
كود Css
/* CSS ol li */ .widget .post-body ol li { line-height: 1.8 !important; font-size: 14px; position: relative; display: block; padding: .4em 1.75em .4em 2em; margin: 0.3em -10px; background: rgba(238, 238, 238, 0.55); color: #444; -webkit-border-radius: .3em; transition: all .5s ease-out; width: 92%; } select#selectnav1 { display: none; } .widget .post-body ol li:before{ content: counter(li); counter-increment: li; position: absolute; right: -25px; top: 50%; margin-top: -1.3em; background: #2abb9b; height: 2.5em; color: #fff; width: 2.5em; line-height: 33px; border: .3em solid rgb(255, 255, 255); text-align: center; font-weight: bold; -moz-border-radius: 2em; -webkit-border-radius: 2em; border-radius: 3em; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .widget .post-body ol li a{ color: #444; } .widget .post-body ol li:hover:before{ -webkit-transform: rotate(720deg); -moz-box-shadow: 0 0 10px #0f3,0 0 30px #0f3,0 0 50px #0f3,0 1px 3px #000!important; color: #444; } .widget .post-body ol li:hover{ background: #eee; color: #444; } .widget .post-body ol{ counter-reset:li; list-style:none outside none; font-size:15px; padding:0; margin-right:20px; margin-top:0; margin-bottom:0 } .widget .post-body ol{ list-style:none outside none; font-size:15px; } .btn-btn2 { display: table; margin: 0 auto; }الشكل التالث
كود Css
/* CSS PostStyle by elafndey*/الشكل الرابع
.post ul{list-style:inherit}
.post ol{counter-reset:li;list-style:none;*list-style:decimal;margin-top:6px;padding-left:0}
.post ol li{position:relative;margin:0 0 8px 15px!important;padding:4px 30px 8px 5px!important;list-style:none;*list-style:decimal;background:rgba(245,245,245,1);/* background color of each element */
border:1px solid #EBEBEB;text-indent:14px}
.post ol li:before{content:counter(li);counter-increment:li;position:absolute;right:5px;width:24px;padding:1.5px;margin:0 0 10px 0;padding 4px!important;color:#fff;background:#2abb9b;text-indent:9px;-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.1),inset 0 0 10px rgba(0,0,0,.35),inset 0 0 0 1px rgba(0,0,0,.1);-moz-box-shadow:0 1px 1px rgba(0,0,0,.0.1),inset 0 0 10px rgba(0,0,0,.35),inset 0 0 0 1px rgba(0,0,0,.1);box-shadow:0 1px 1px rgba(0,0,0,0.1),inset 0 0 10px rgba(0,0,0,.35),inset 0 0 0 1px rgba(0,0,0,.1);border-radius:15px}
.post ol li:after{content:'';border:10px solid transparent;border-left-color:#2abb9b;float:left;margin-top:3px}
.post ol li:hover:after{margin-left:5px;border-left-color:#2abb9b;transition:all 0.3s ease-out}}
.post h4{border-right:5px solid #243750;padding:10px 15px;background:#f2f2f2;margin:10px 0;border-radius:5px}
.post h2{background:url("http://findicons.com/files/icons/138/toolbar/16/save.png") no-repeat scroll right center transparent;color:#243750;font-size:18px;font-weight:900;padding-right:25px;text-shadow 0 2px 2px rgba(0,0,0,0.34)}
كود Css
/* CSS3 by https://melafndey.blogspot.com/ */
ol {
counter-reset:li;
list-style: none;
font:15px 'Droid Arabic Kufi', 'Oswald';
padding:0;
margin-bottom:4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol {
margin: 0 0 0 2em;
}
.post ol li{
position:relative;
display:block;
padding:.4em .8em .4em .4em;
margin:.5em 2.5em .5em 0;
background:#F5F5F5;
color:#666;
text-decoration:none;
transition:all .3s ease-out;
}
.post ol li:hover{
background:#EEEEEE;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
right:-2.5em;
top:50%;
margin-top:-1em;
background:#FA8072;
color:#FEFEFE;
height:2em;
width:2em;
line-height:2em;
font-weight:bold;
text-align: center;
}
.post ol li:after{
position:absolute;
content:'';
border: .5em solid transparent;
right:-1em;
top:50%;
margin-top:-.5em;
transition:all .3s ease-out;
}
.post ol li:hover:after{
right:-.5em;
border-right-color:#FA8072;
}
.post ol li span{
position:relative;
display:block;
padding:5px 8px;
margin-bottom:10px;
background:#fafafa;
color:#666;
text-decoration:none;
transition:all .3s ease-out;
}
.post ol li span:hover{
background:#f9f9f9;
}
وأخيرا قم بحفظ المظهر وتوجه لمدونتك لمشاهدة النتيجة
تم بحمد الله ...
أي أسئلة أو إستفسار حول الموضوع لا تتردد في طرحها
باب التعليقات مفتوح للجميع
لا تنسى مشاركة التدوينة مع الأصدقاء عبر مواقع التواصل ليستفيد الجميع
إدعمنا لكي نستمر في تقديم المزيد
لا تنسى مشاركة التدوينة مع الأصدقاء عبر مواقع التواصل ليستفيد الجميع
إدعمنا لكي نستمر في تقديم المزيد