السلام عليكم ورحمه الله وبركاته متابعيني الكرام متابعي مدونه محمد الافندي ، في بعض من الوقت ممكن ان تلتقي بإشعارًا علي البريد الإلكتروني من مشرفي مواقع جوجل Google Search Console بشأن مشكلة في مسارات التنقل مخطط data-vocabulary.org التي تم رصدها في محتويات الرسالة كما هو موضح أدناه في الصورة.
لحل هذه المشكلة فقط ستقوم استبدال كود مسار الموضوع (مسار التنقل) الأساسي بقالب مدونتك، فيما يلي كيفية حل مشكلة مسارات التنقل "مخطط data-vocabulary.org" لمشرفي المواقع.
حل مشكلة مسارات التنقل "مخطط data-vocabulary.org" لمشرفي المواقع
1. قم أولاً بتسجيل الدخول إلى بلوجر > اضغط على المظهر ثم تحرير HTML
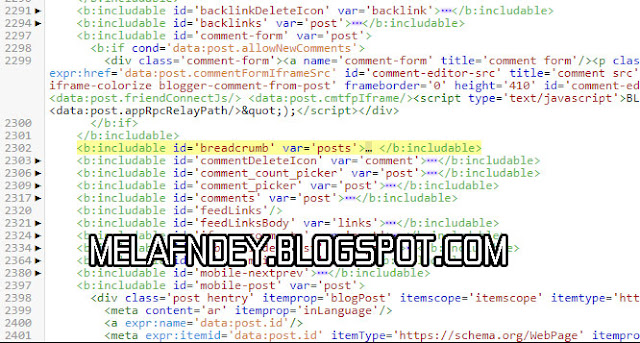
2. ابحث عن الكود كما هو موضح بالصورة
او يمكنك إستخدام ميزة البحث بالضغط علي CTRL + F ثم ابحث عن الكود التالي او عن نصفه
<b:includable id='breadcrumb' var='posts'>… </b:includable>
3. قم بحذف الكود السابق وضع الكود التالي
<b:includable id='breadcrumb' var='posts'><b:if cond='data:view.isSingleItem'><b:loop values='data:posts' var='post'><b:if cond='data:post.labels'><div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'><span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'><a class='breadhome' expr:href='data:blog.homepageUrl' itemprop='item' title='Home'><span itemprop='name'>الرئيسية</span></a><meta content='1' itemprop='position'/></span><i aria-hidden='true' class='fa fa-angle-left'/><b:loop index='num' values='data:post.labels' var='label'><span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'><a expr:href='data:label.url + "?&max-results=10"' expr:title='data:label.name' itemprop='item'><span itemprop='name'><data:label.name/></span></a><meta expr:content='data:num+2' itemprop='position'/></span><i aria-hidden='true' class='fa fa-angle-left'/></b:loop><span><data:post.title/></span></div></b:if></b:loop></b:if></b:includable>
4. اضغط علي حفظ لحفظ التغييرات.
وبهذه الطريقة تحل المشكلة مشكلة مسارات التنقل "مخطط data-vocabulary.org" في مشرفي المواقع، اشكرك علي زيارتك الكريمه وأمل ان يكون المقال مفيد.